ここでは、サンプルアプリケーションとして、electron-quick-startを利用させていただき、配布のための環境構築からWindows用アプリケーションとして実行しているところまでをご紹介します。
環境
今回の作業環境を確認しておきます。また、以下の作業はすべてターミナルにて行っております。
Ubuntuのバージョン
$ cat /etc/lsb-release
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=16.04
DISTRIB_CODENAME=xenial
DISTRIB_DESCRIPTION="Ubuntu 16.04.3 LTS"
Node.jsのバージョン
node -v
v8.4.0
npmのバージョン
npm -v
5.3.0
wineのインストール
以下でもご説明しますが、electron-packagerを用いてWindows用アプリケーションを作成するためにはwine環境が必要になります。
そのため、事前に次のコマンドでwineをインストールしておきます。
sudo apt-get install wine
wineのインストール後、再起動しておきます。
サンプルアプリケーションの準備
サンプルアプリケーションとして、githubからelectron-quick-startを利用させていただきます。
# クイックスタートリポジトリからクローンします
git clone https://github.com/electron/electron-quick-start
# カレントディレクトリを移動します
cd electron-quick-start
# パッケージをインストールします
npm install
> electron@1.6.13 postinstall /home/system-developer/electron-quick-start/node_modules/electron
> node install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
added 155 packages in 8.048s
# クイックスタートを実行します
npm start
配布のためのパッケージをインストール
WindowsやMac、Linuxに対応する配布アプリケーションを作成するためのパッケージはいくつかありますが、ここではelectron-packagerを使用することにします。
また、インストール先は、グローバルインストールではなく、先ほど作成したelectron-quick-startディレクトリにします。
npm install electron-packager --save-dev
+ electron-packager@9.1.0
added 66 packages in 9.784s
Windows用のアプリケーションの作成
electron-packagerを用いてWindows用のアプリケーションを作成するためのコマンドのオプションは、次のようになっています。
コマンドオプションの詳しい内容は、electron-packager/api.md at master · electron-userland/electron-packager · GitHubを参照してください。
例えば、アプリケーションのアイコンを設定できたり、出力ディレクトリを指定できたりします。
electron-packager --platform= --arch= [optional flags...]
ここでは、Windowsの64bit用で、すでに出力ディレクトリがある場合は上書き、そしてソースコードを記載したJavaScriptを一つのファイルに固めるように設定して、実行します。
./node_modules/electron-packager/cli.js . electron-quick-start --platform=win32 --arch=x64 --overwrite --asar
Packaging app for platform win32 x64 using electron v1.6.13
Wrote new app to /home/system-developer/electron-quick-start/electron-quick-start-win32-x64
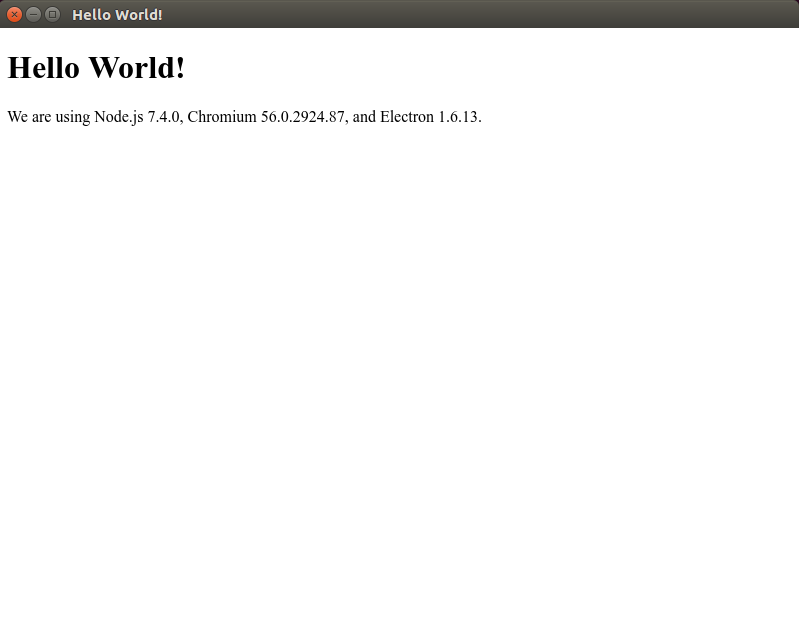
今回は、electron-quick-start-win32-x64ディレクトリに出力されますので、Windows環境に移動し、electron-quick-start.exeを実行します。
補足
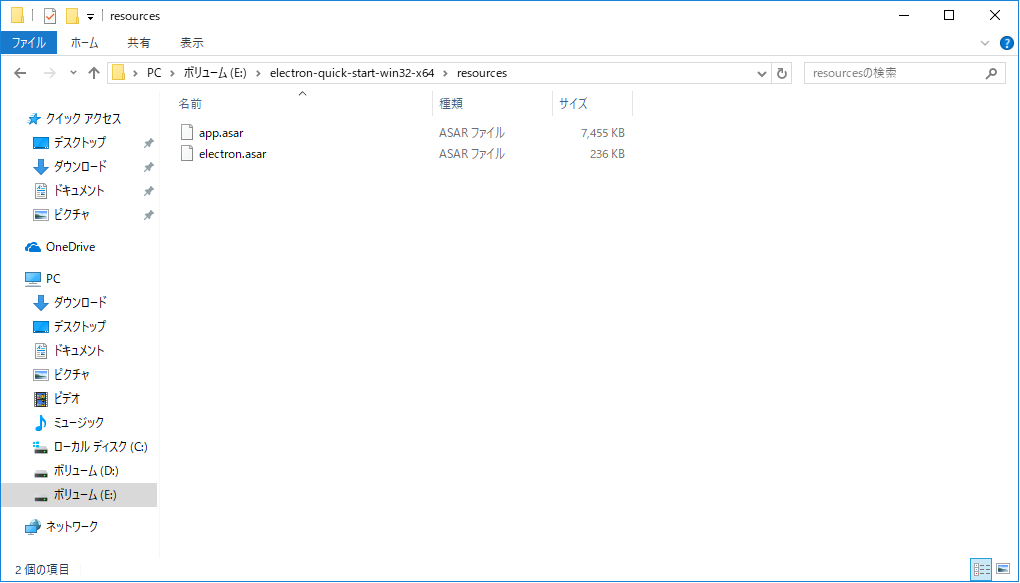
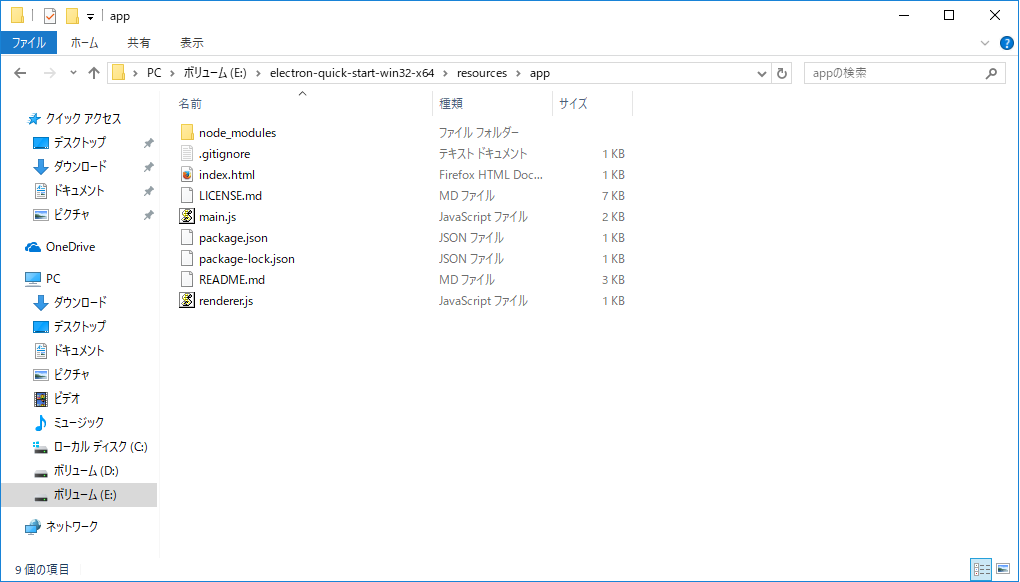
electron-packagerで、ソースコードを記載したJavaScriptを一つのファイルに固めるオプション–asarを指定した場合と指定しなかった場合のファイル構成を見ておきます。
asarオプションを指定した場合は、次のようになり、アプリケーション本体はapp.asarになっていることが確認できます。
asarオプションを指定しなかった場合は、次のようになり、main.jsなどが簡単に見えるようになっております。