DockerおよびDocker Compose、VS Code、VS Codeの拡張機能Remote Containersは既に導入済みとさせていただきます。
ホストOSがUbuntuの場合、次の注意点がありますので予め対応しておいてください。
- dockerグループにローカルユーザーを追加しておく
- Dockerはsnap以外の方法でインストールしておく
環境
今回、検証した環境は次になります。
ホストOS
ホストOSはUbuntu20.04を用いております。
cat /etc/lsb-release
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=20.04
DISTRIB_CODENAME=focal
DISTRIB_DESCRIPTION="Ubuntu 20.04.1 LTS"
Docker
DockerはUbuntu標準リポジトリからaptでインストールしたものを用いております。
docker version
Client:
Version: 19.03.8
API version: 1.40
Go version: go1.13.8
Git commit: afacb8b7f0
Built: Tue Jun 23 22:26:12 2020
OS/Arch: linux/amd64
Experimental: false
Server:
Engine:
Version: 19.03.8
API version: 1.40 (minimum version 1.12)
Go version: go1.13.8
Git commit: afacb8b7f0
Built: Thu Jun 18 08:26:54 2020
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.3.3-0ubuntu2
GitCommit:
runc:
Version: spec: 1.0.1-dev
GitCommit:
docker-init:
Version: 0.18.0
GitCommit:
Docker Compose
Docker ComposeはUbuntu標準リポジトリからaptでインストールしたものを用いております。
docker-compose version
docker-compose version 1.25.0, build unknown
docker-py version: 4.1.0
CPython version: 3.8.5
OpenSSL version: OpenSSL 1.1.1f 31 Mar 2020
VS Code
VS Codeはsnapを用いてインストールしたものを用いております。
code -v
1.50.1
d2e414d9e4239a252d1ab117bd7067f125afd80a
x64
VS Code: Remote-Containers
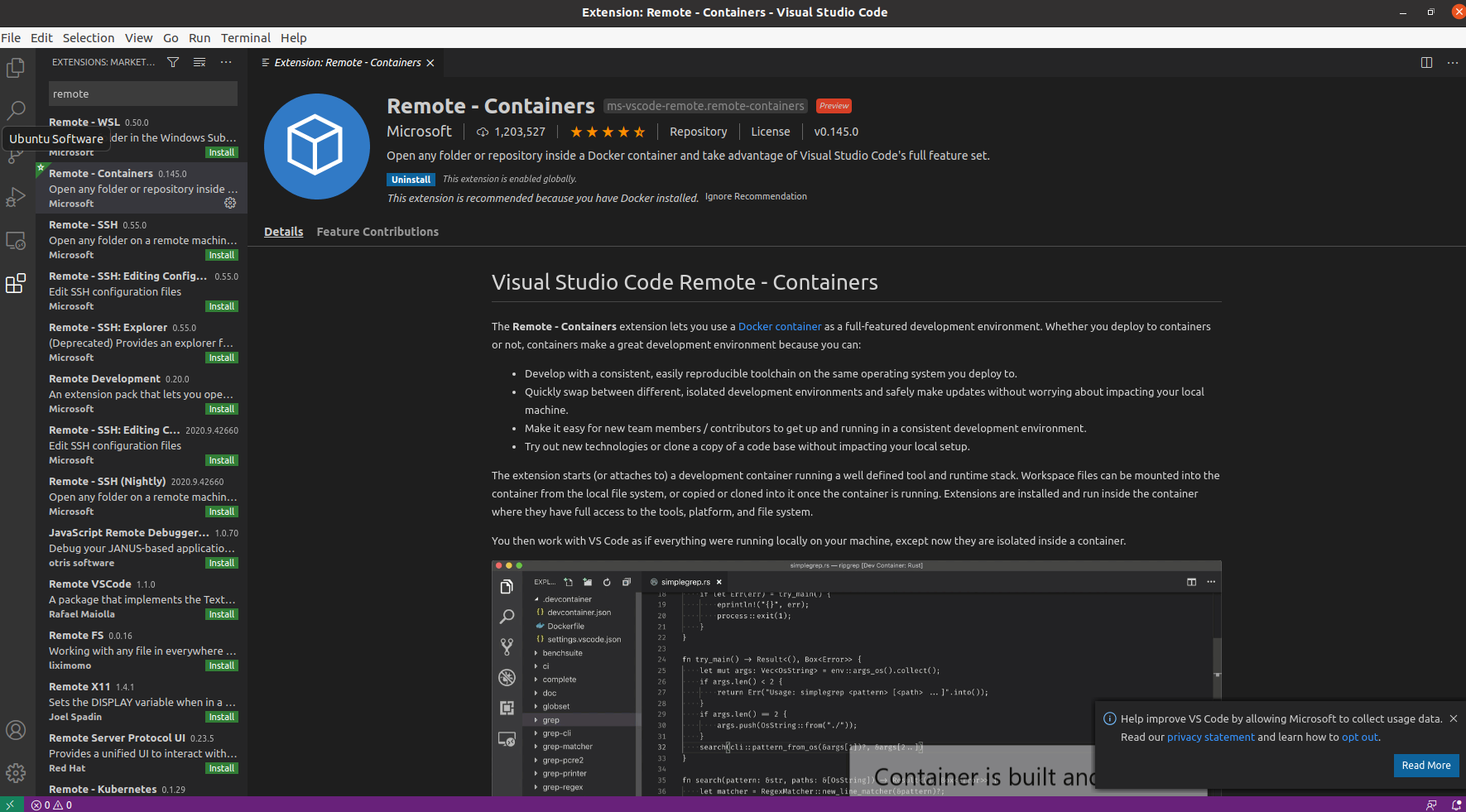
VS Codeの拡張機能Remote-Containersはバージョン0.145.0を用いております。
構成
ファイルおよびディレクトリは次のような構成にします。
.
├── projects
│ └── sample
├── Dockerfile
└── docker-compose.yml
構築
作業はすべてVS Code上で行います。
作業用ディレクトリの指定
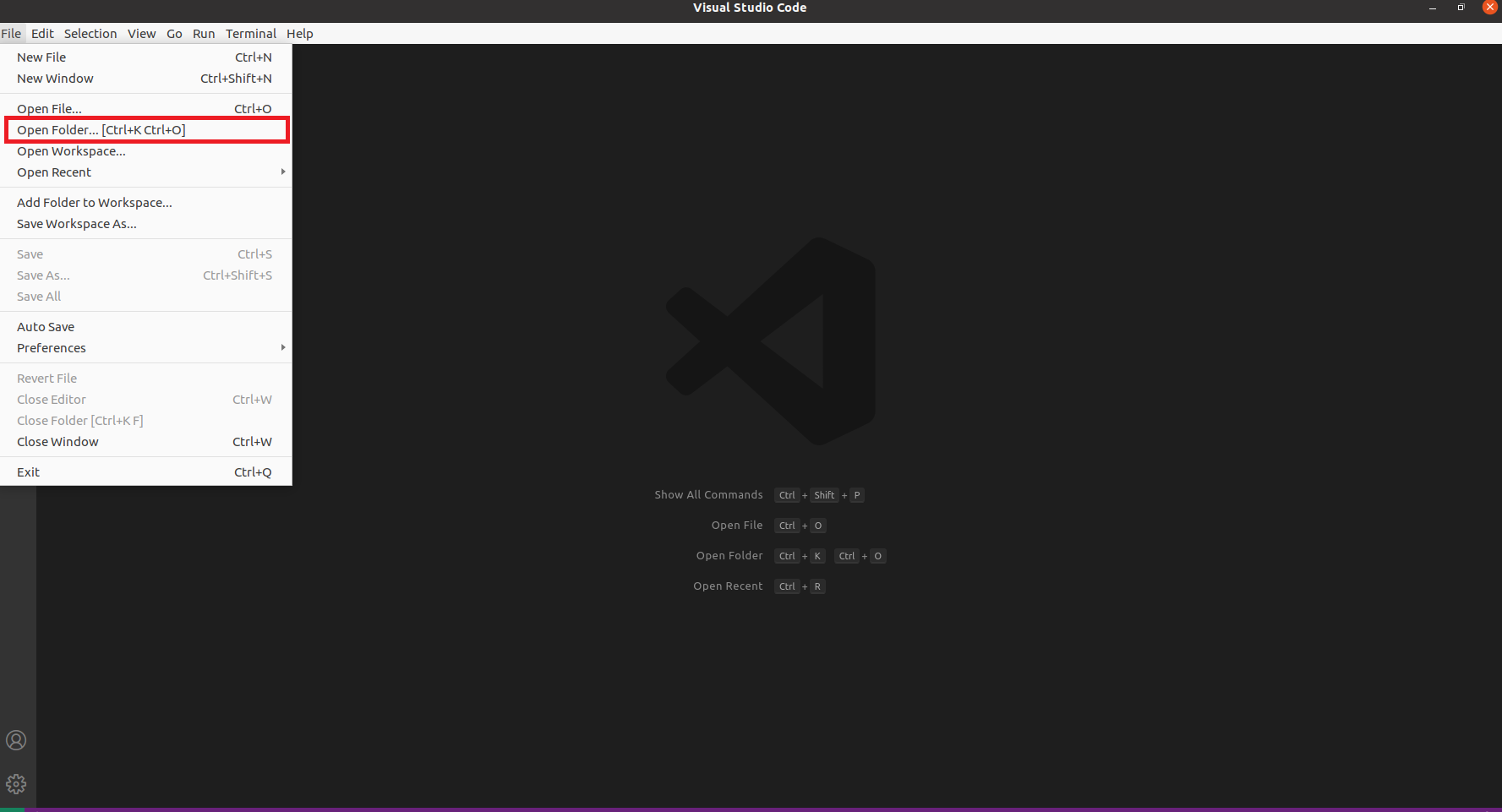
メニューバー「File」から「Open Folder…」を選択し、作業するディレクトリを指定します。
Dockerfileの作成
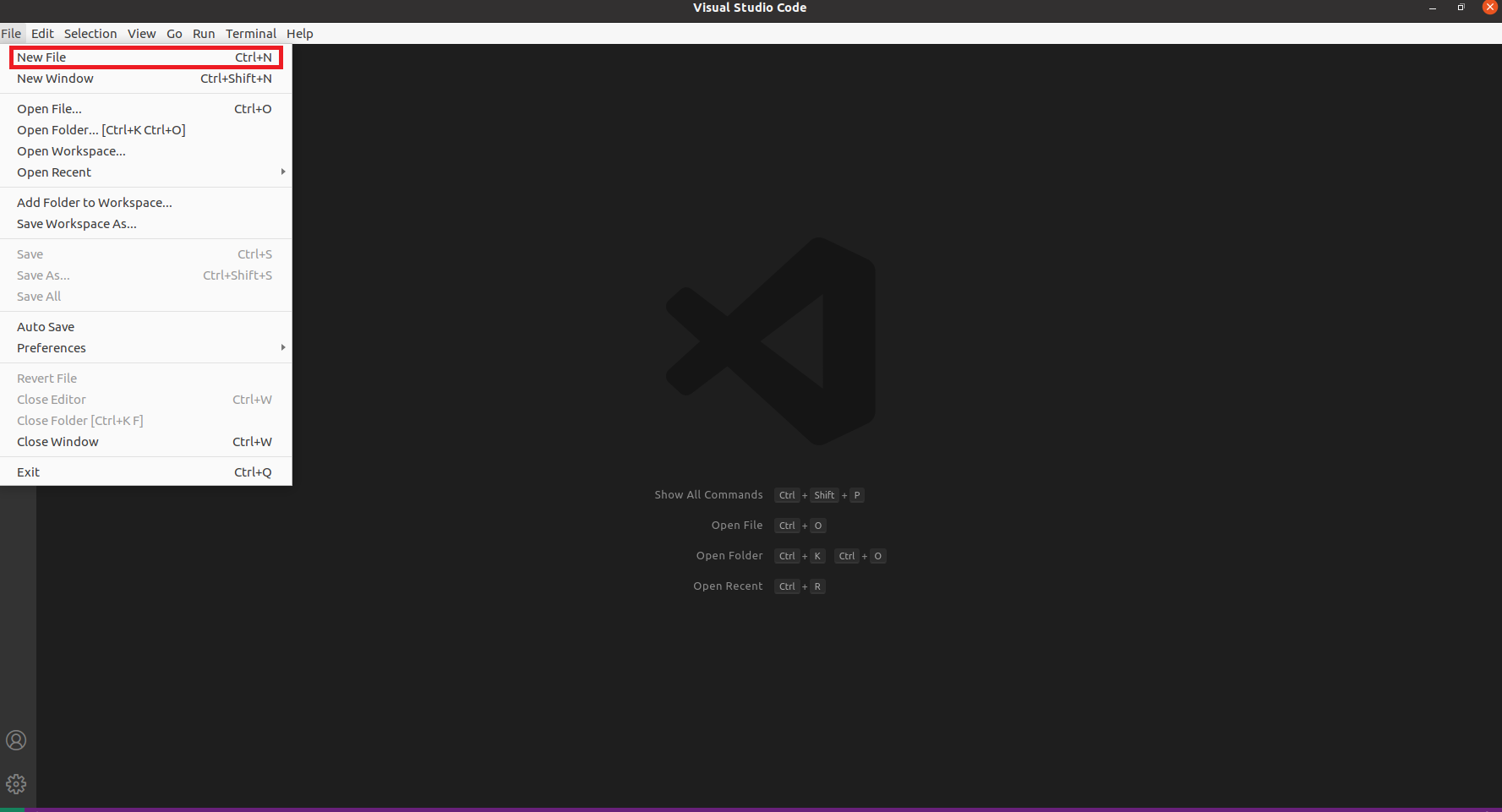
メニューバー「File」から「New File」を選択します。
次の内容を記載します。
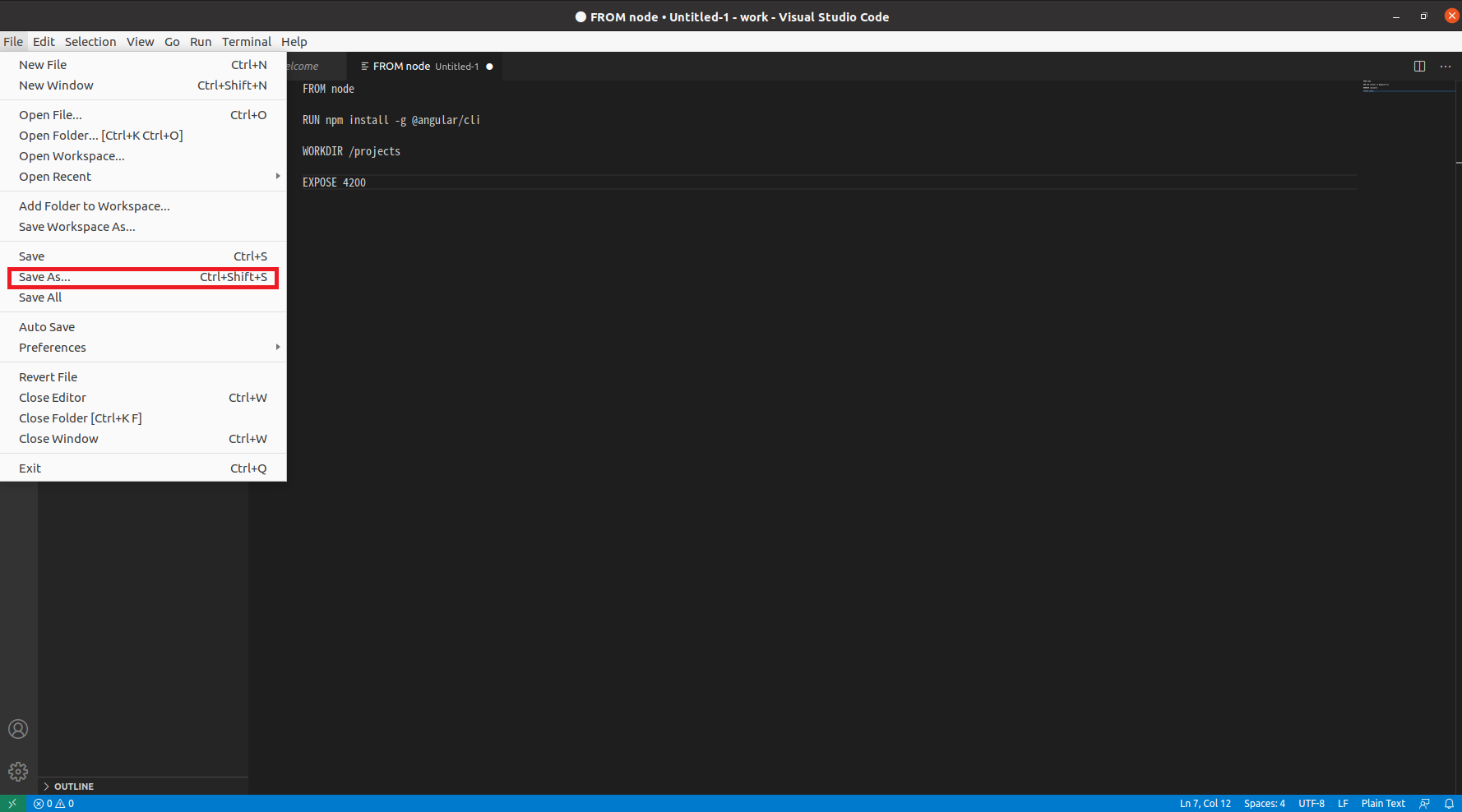
FROM node
RUN npm install -g @angular/cli
WORKDIR /projects
EXPOSE 4200
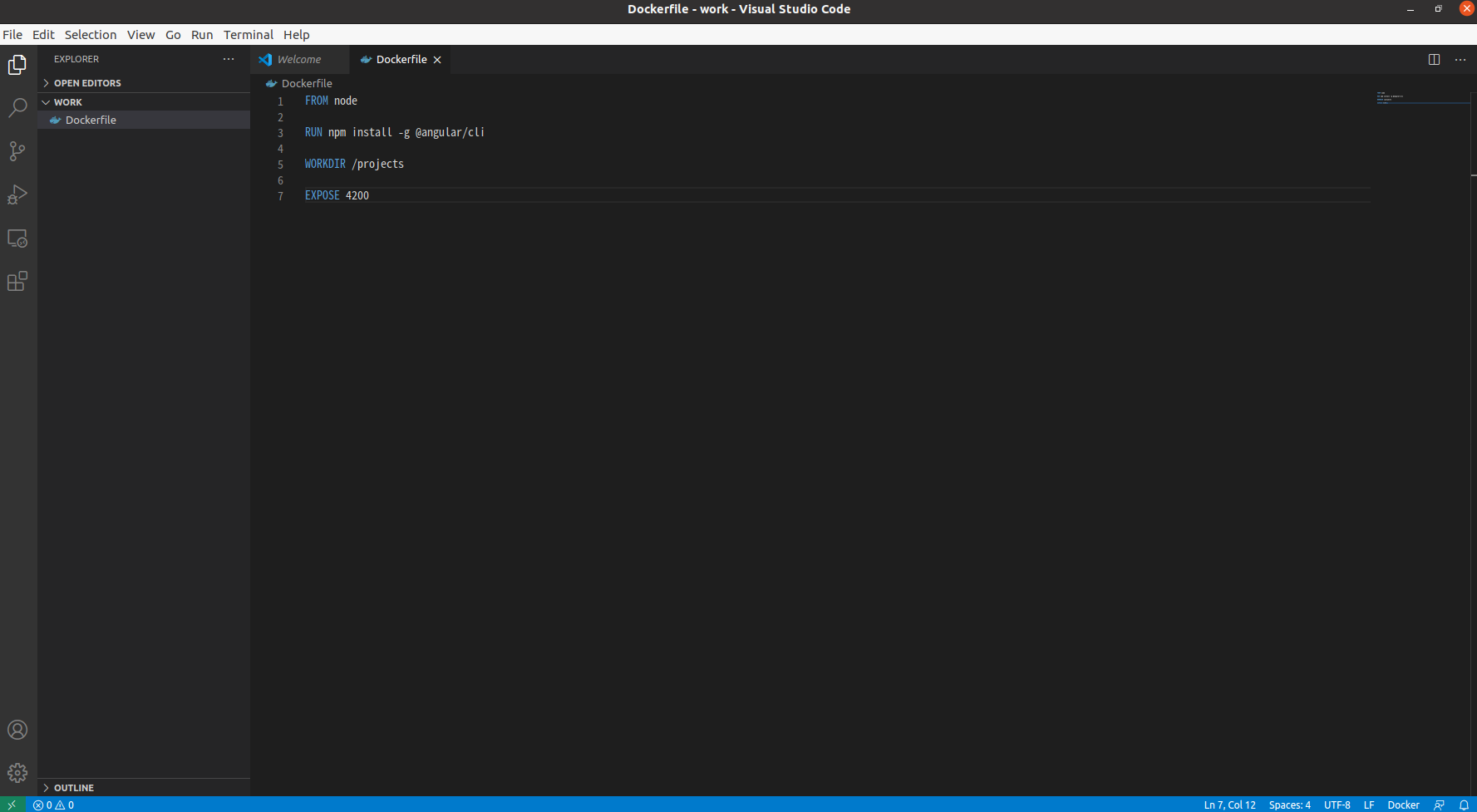
メニューバー「File」から「Save As…」を選択し、ファイル名を「Dockerfile」として保存します。
docker-compose.ymlの作成
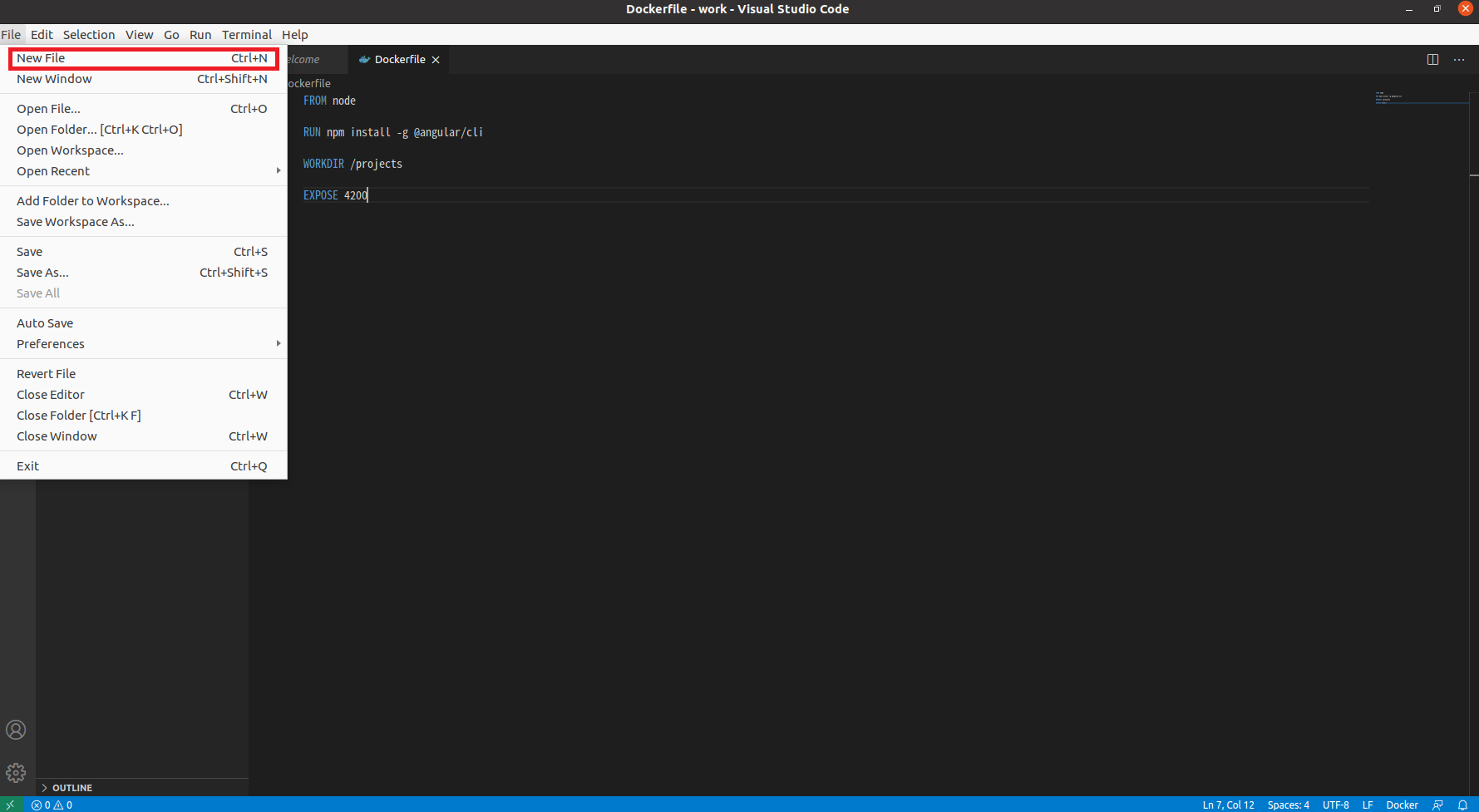
メニューバー「File」から「New File」を選択します。
次の内容を記載します。
version: '3'
services:
node:
build: .
ports:
- "4200:4200"
volumes:
- "./projects:/projects"
volumes:
projects:
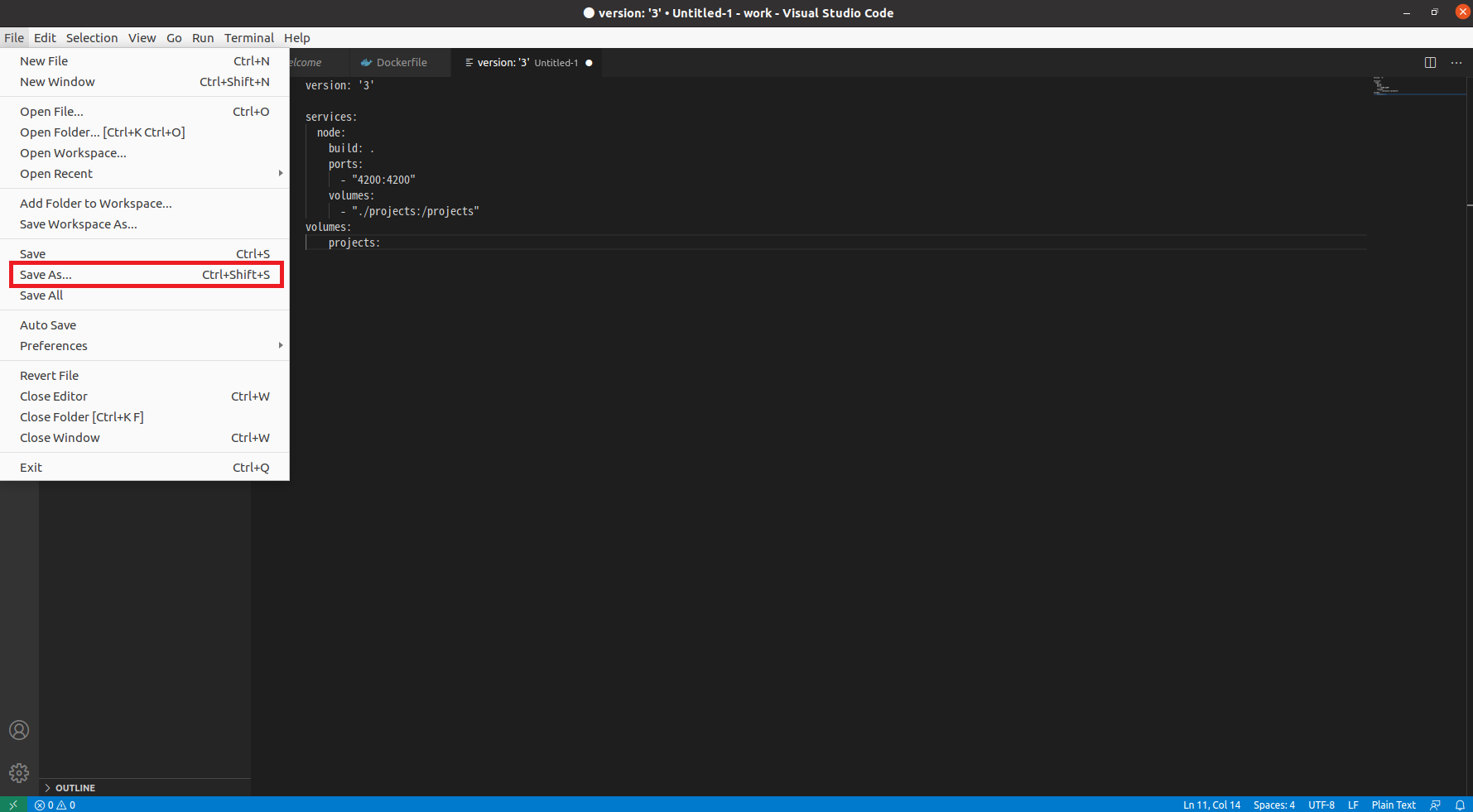
メニューバー「File」から「Save As…」を選択し、ファイル名を「docker-compose.yml」として保存します。
永続用ディレクトリの作成
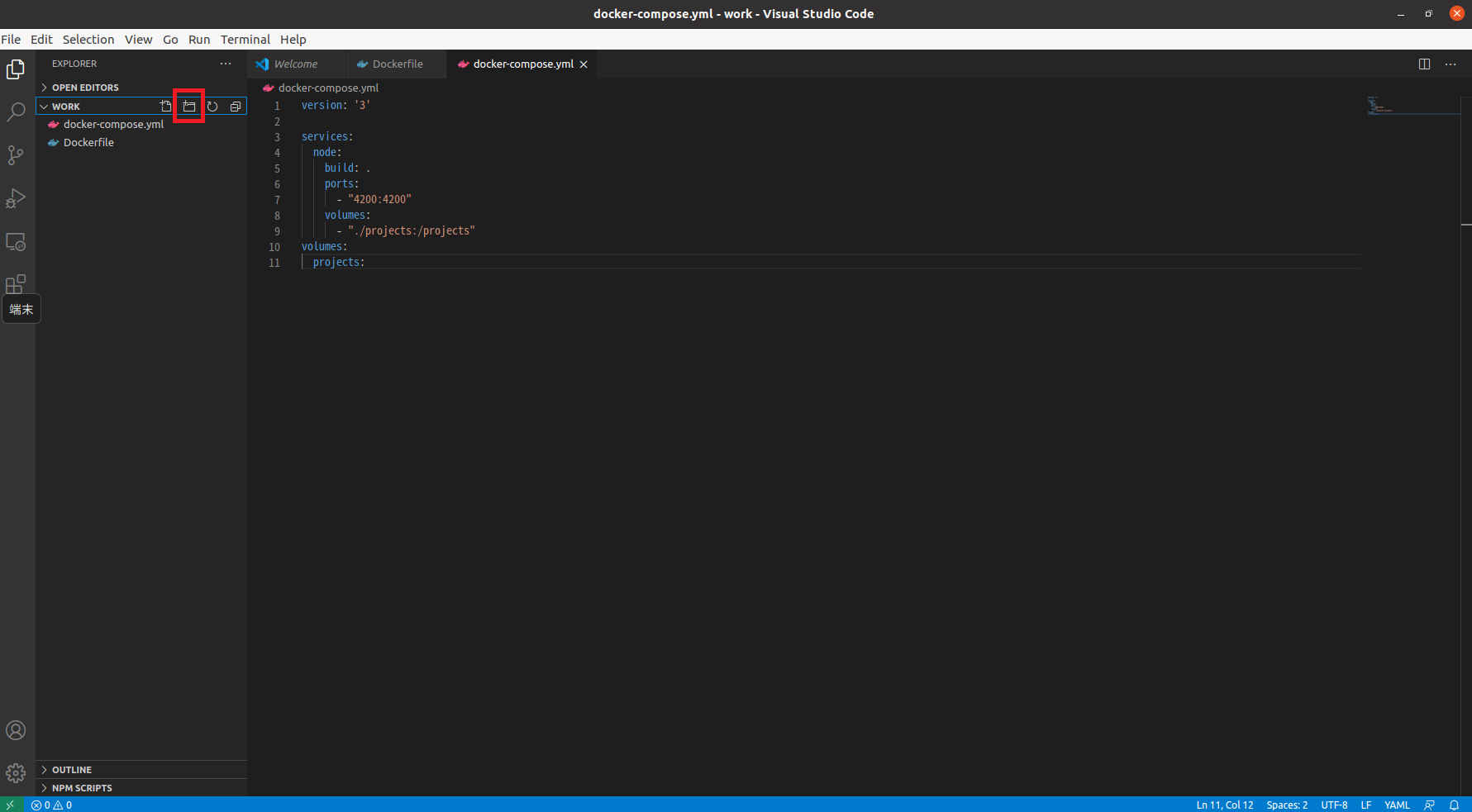
次の箇所をクリックしてディレクトリ「projects」を作成します。
Docker Composeの実行
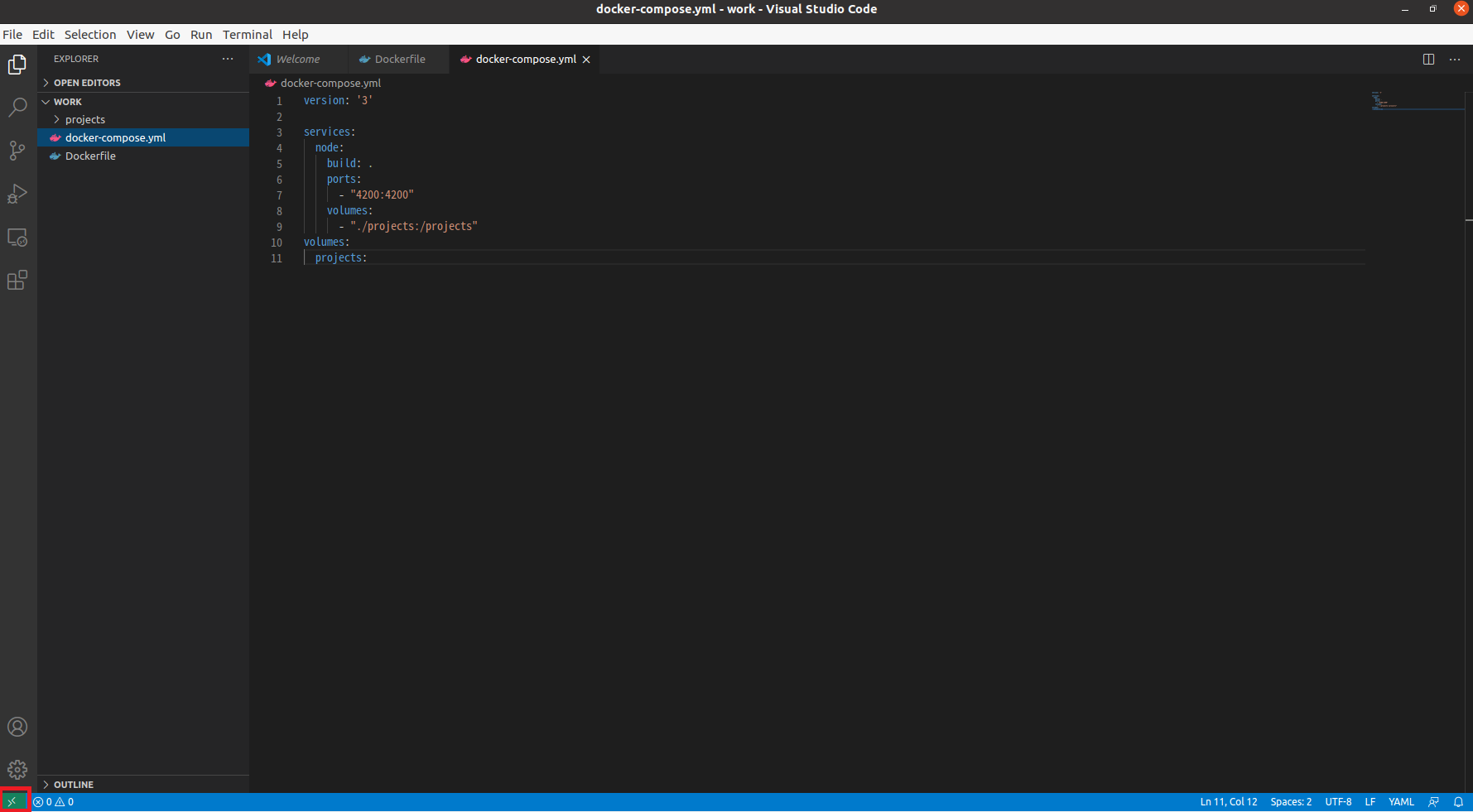
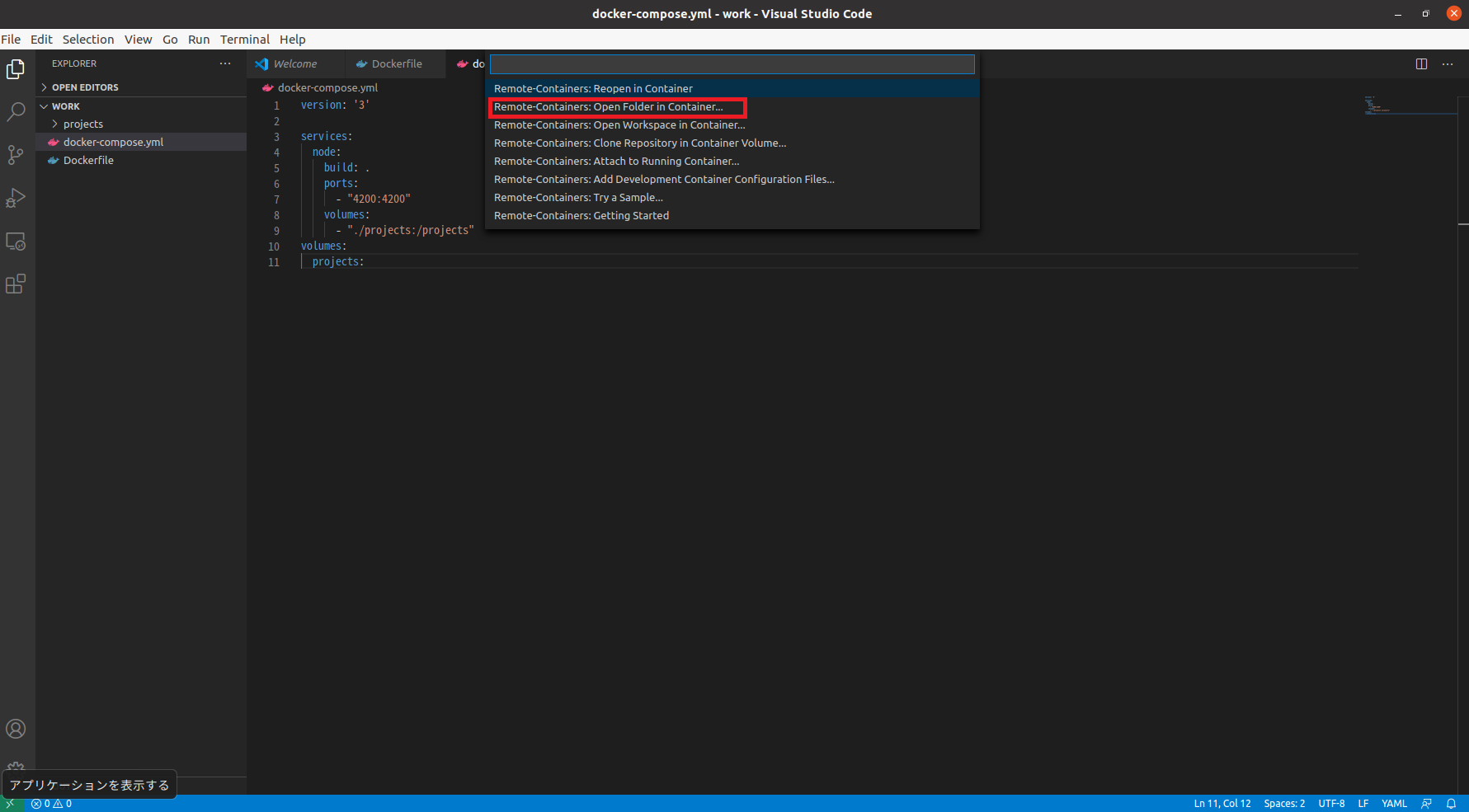
VS Code左下の箇所をクリックします。
「Remonote-Containers: Open Folder in Container…」を選択し、作業を行っているディレクトリを指定します。
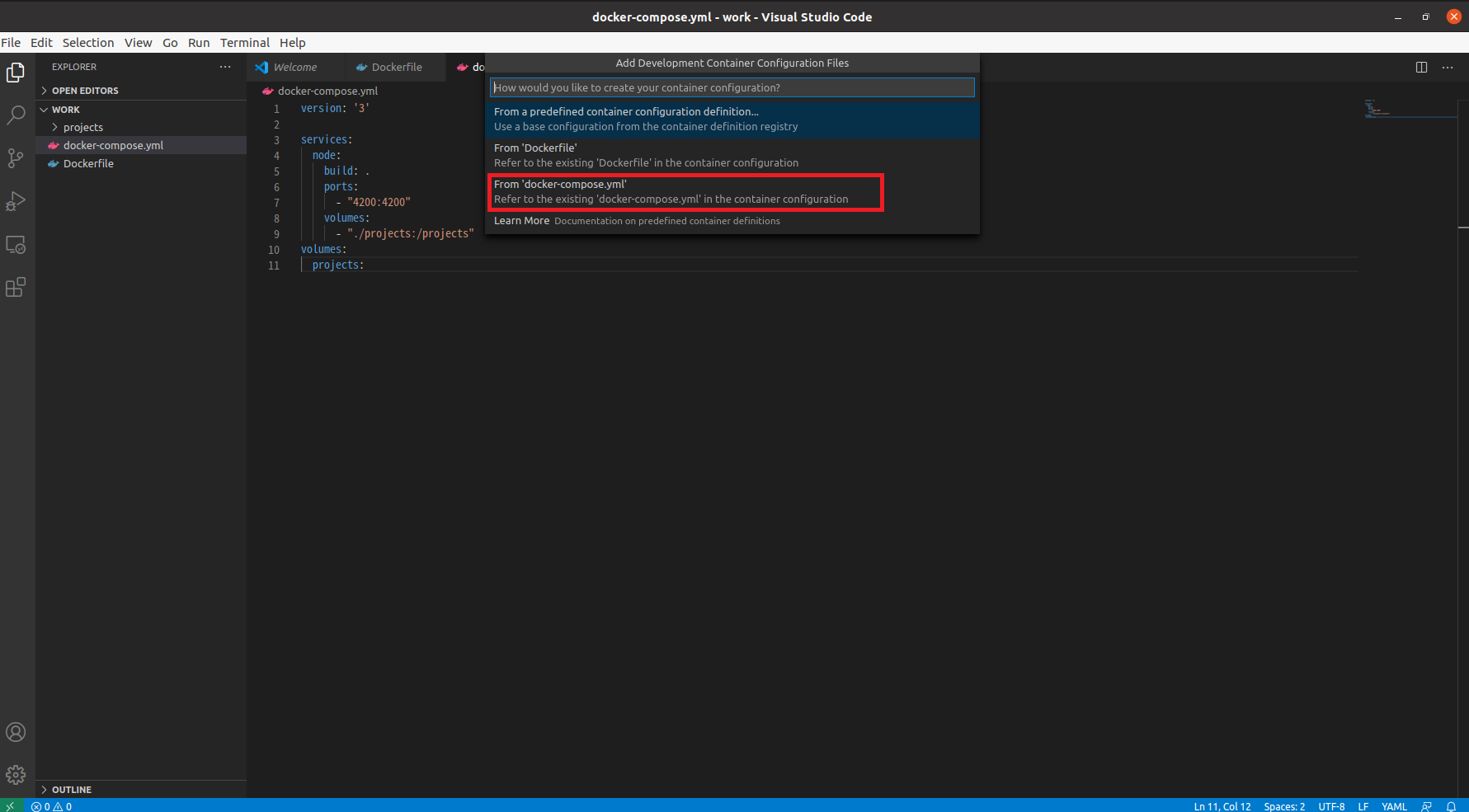
今回は、docker-compose.ymlを起点にしたいので、「From ‘docker-compose.yml’」を選択します。
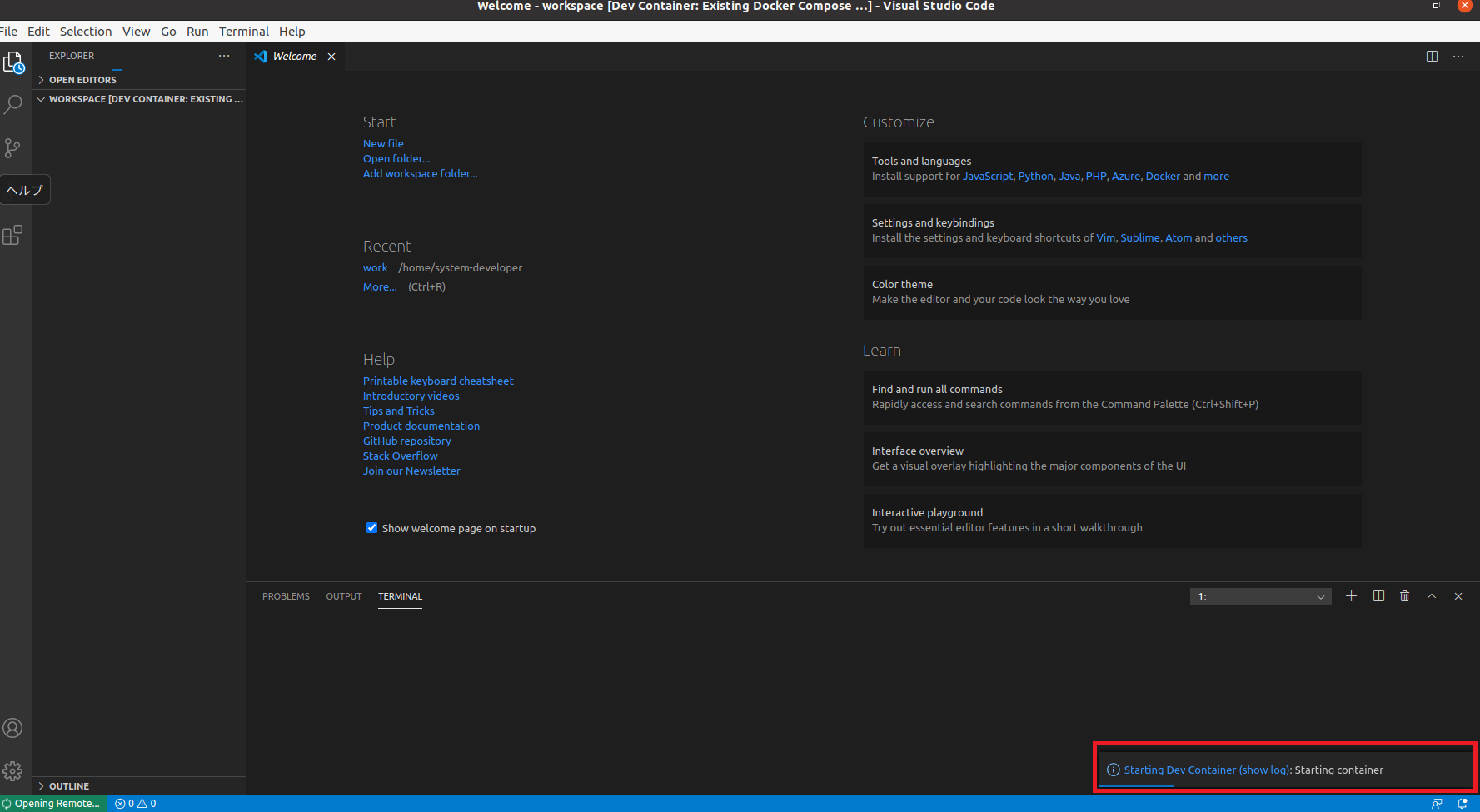
準備ができるまで少し待ちます。
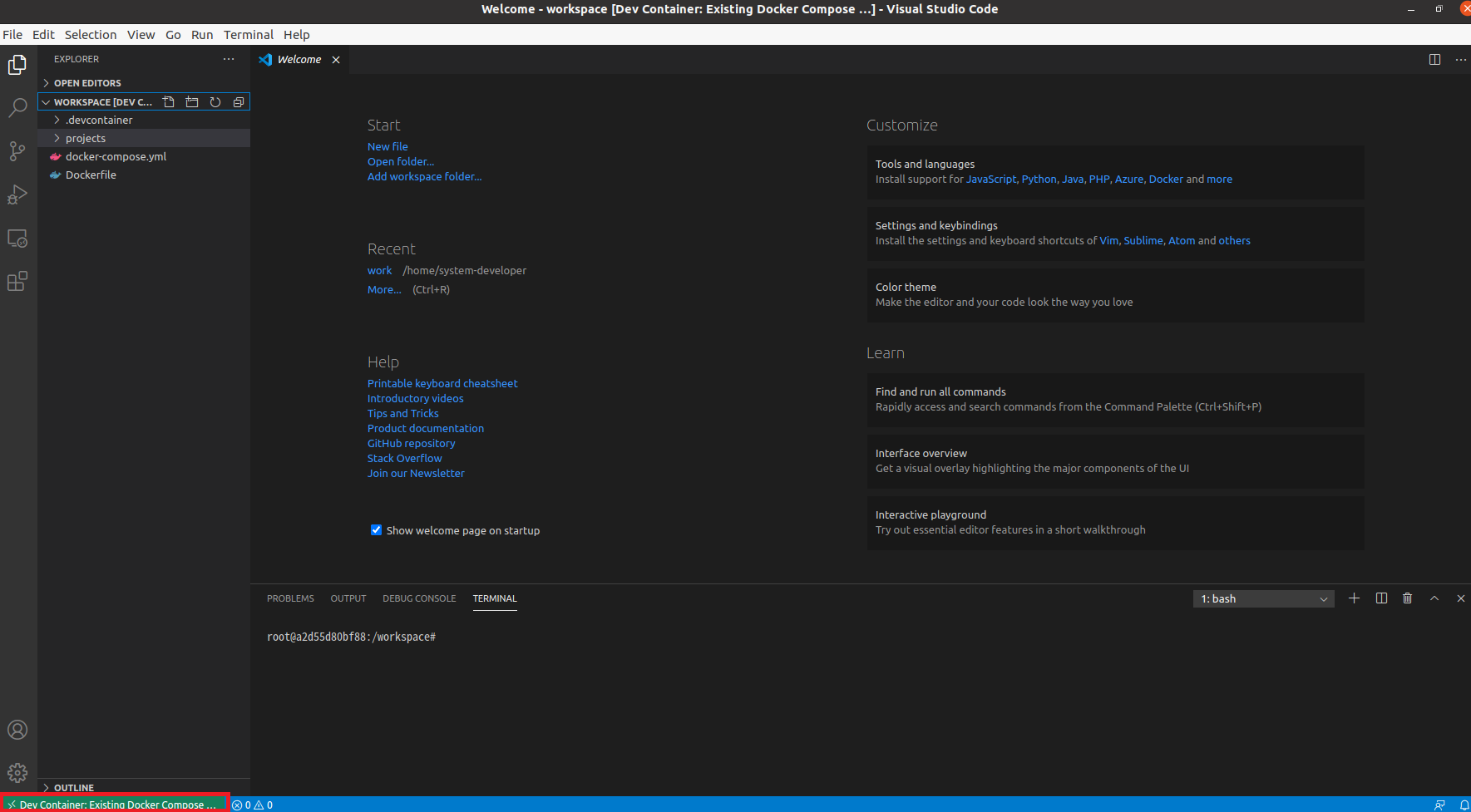
VS Codeの左下の箇所が「Dev Container: Existing Docker Compse …」となっていることを確認します。
Angularの新規導入
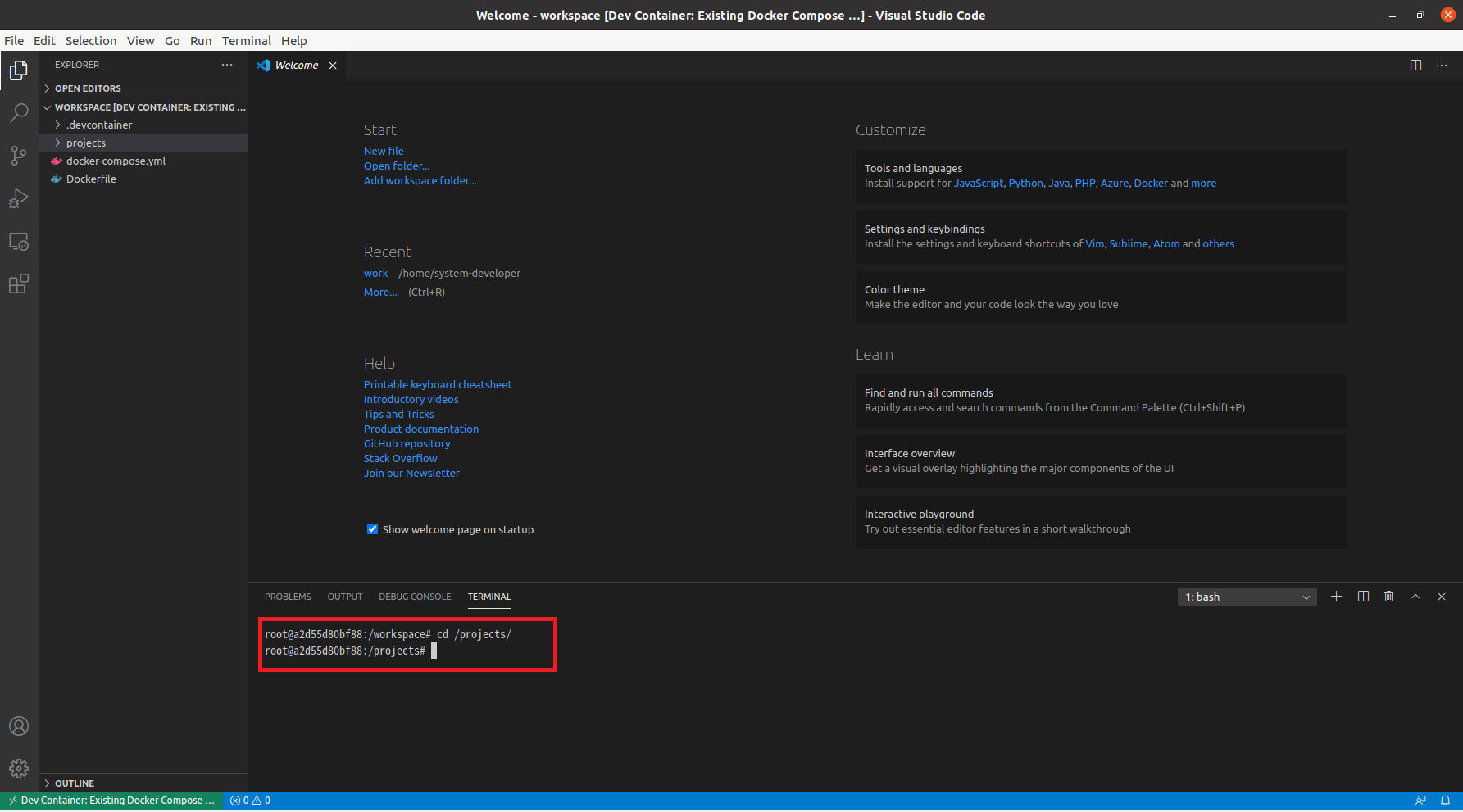
VS codeのTERMINALから次のコマンドによりカレントディレクトリを移動します。
cd /projects/
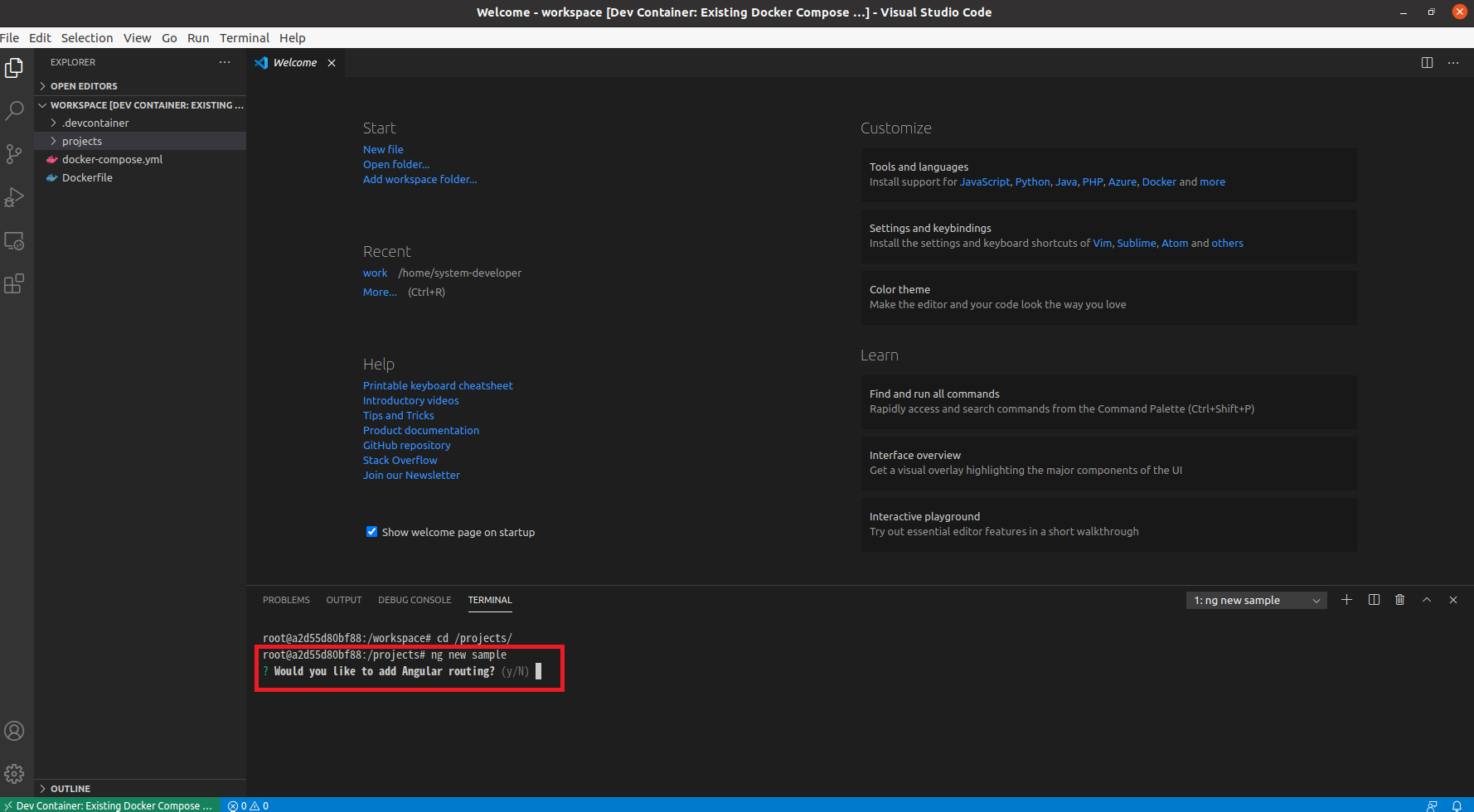
次のコマンドによりAngularのサンプルを導入します。
ng new sample
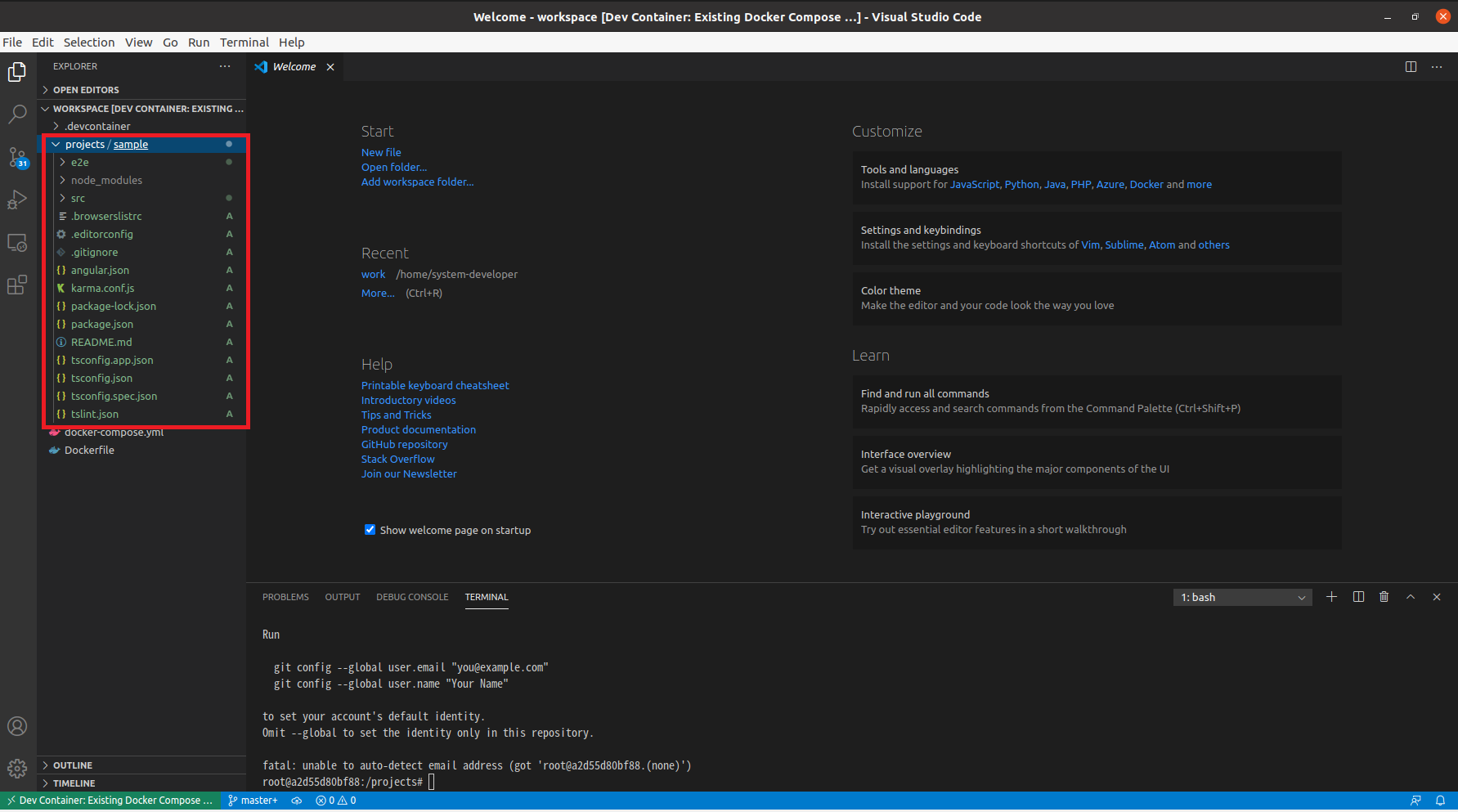
projectsディレクトリに新規にファイルが追加されているか確認します。
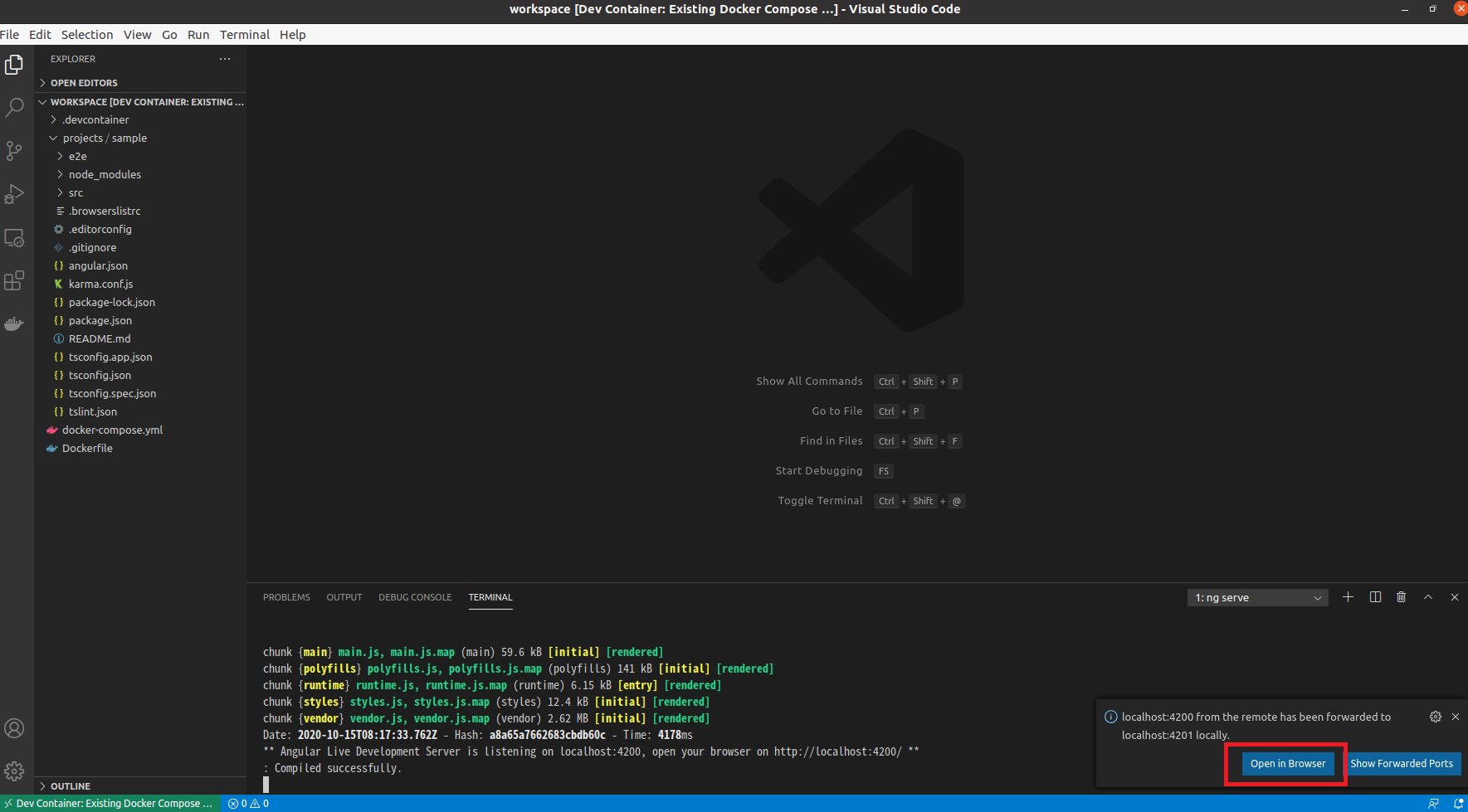
VS codeのTERMINALから新たに作成したAngularの「sample」ディレクトリに移動し、実行します。
cd /projects/sample/
ng serve
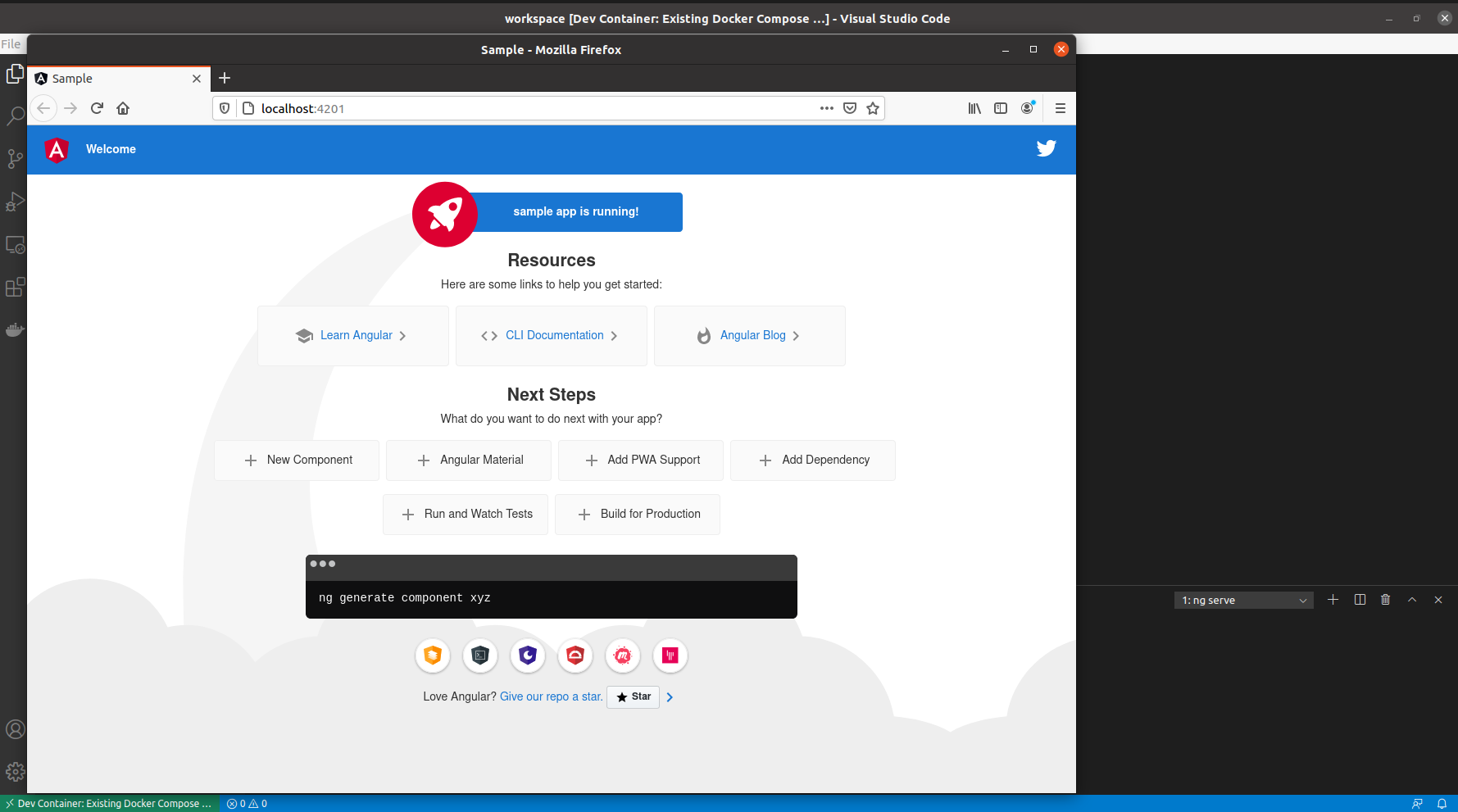
右下に通知が出てくるので、「Open in Browser」を選択します。
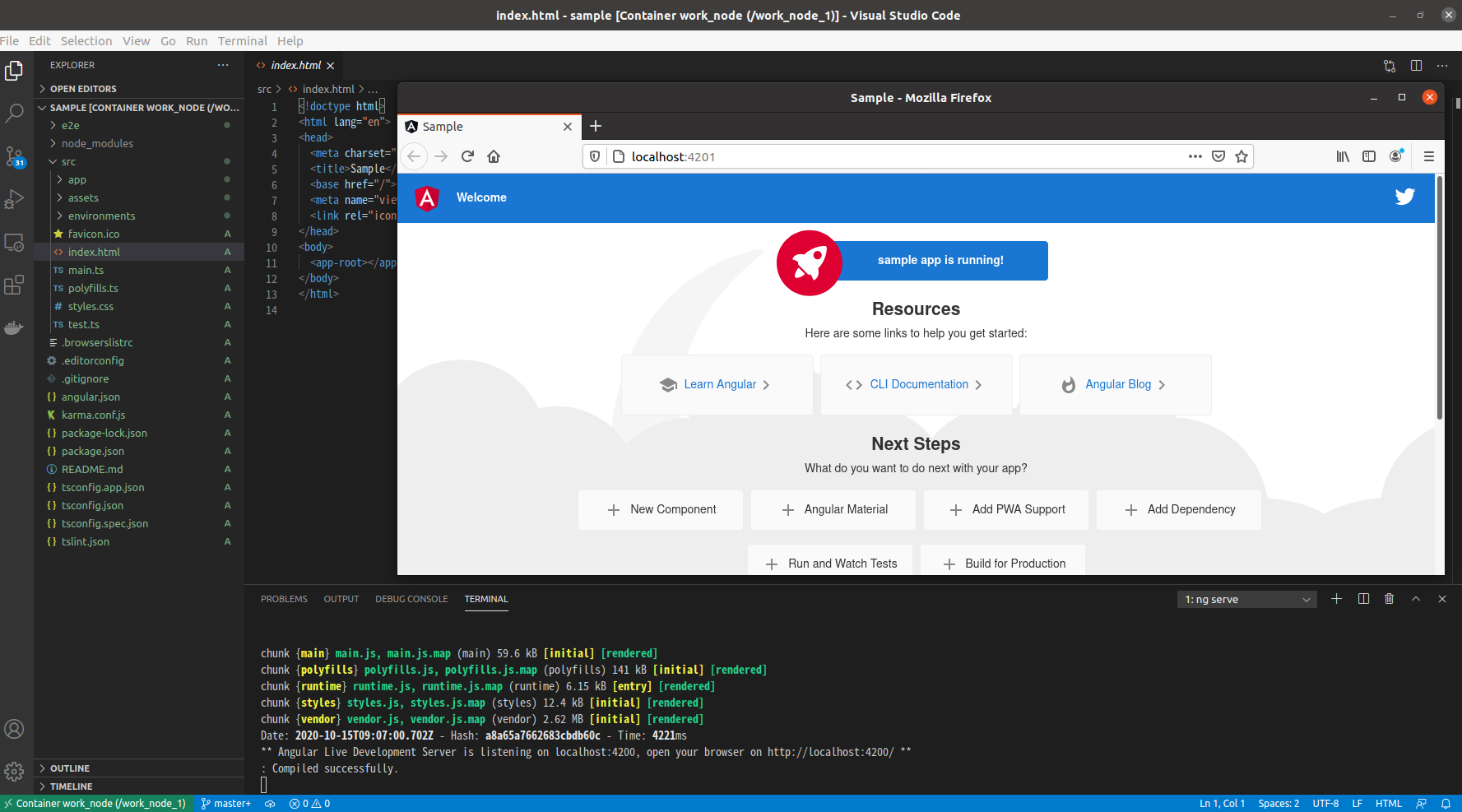
Angularが動いたことが確認できます。
VS Codeでコンテナ内のファイルを操作
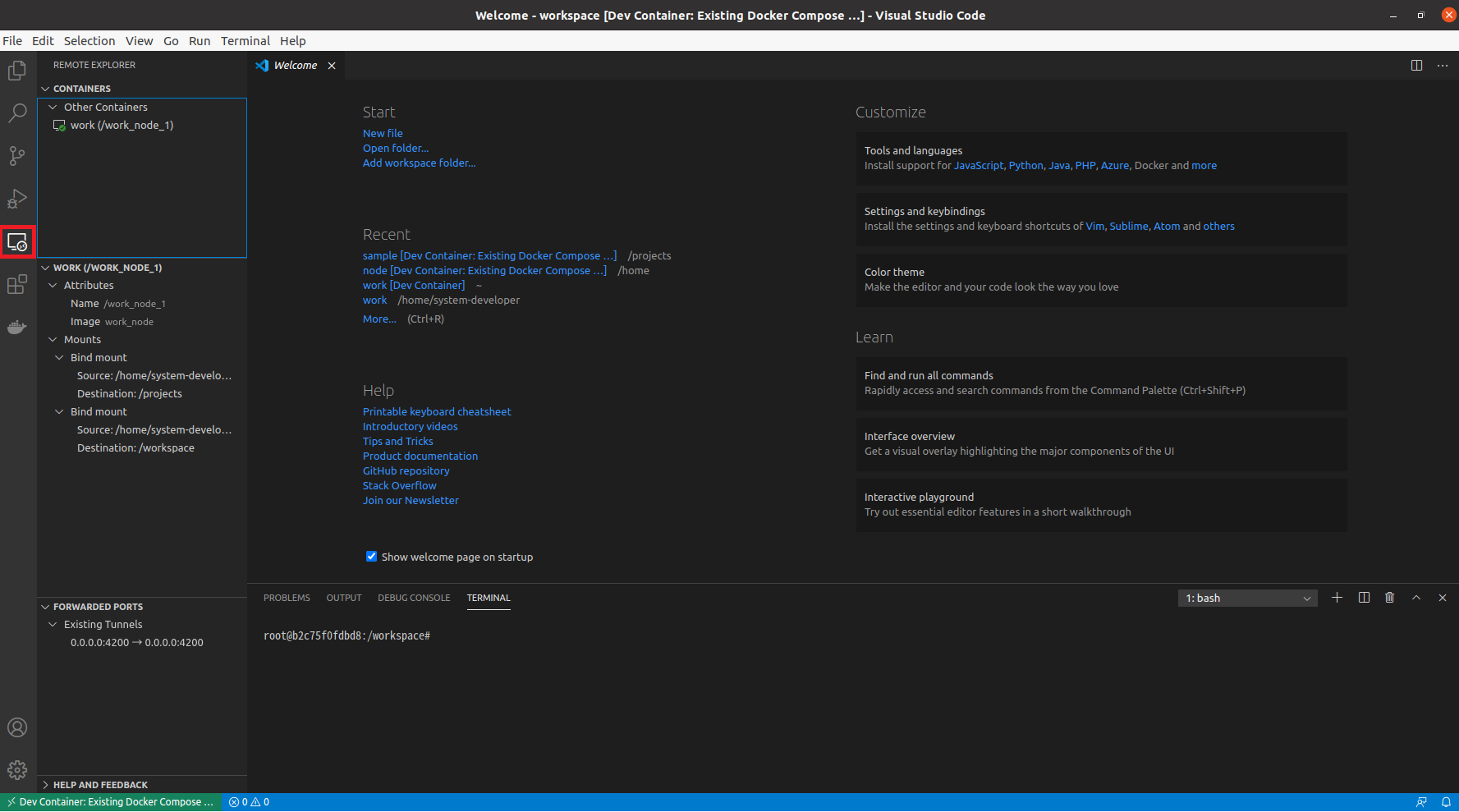
「Remote explorer」をクリックします。
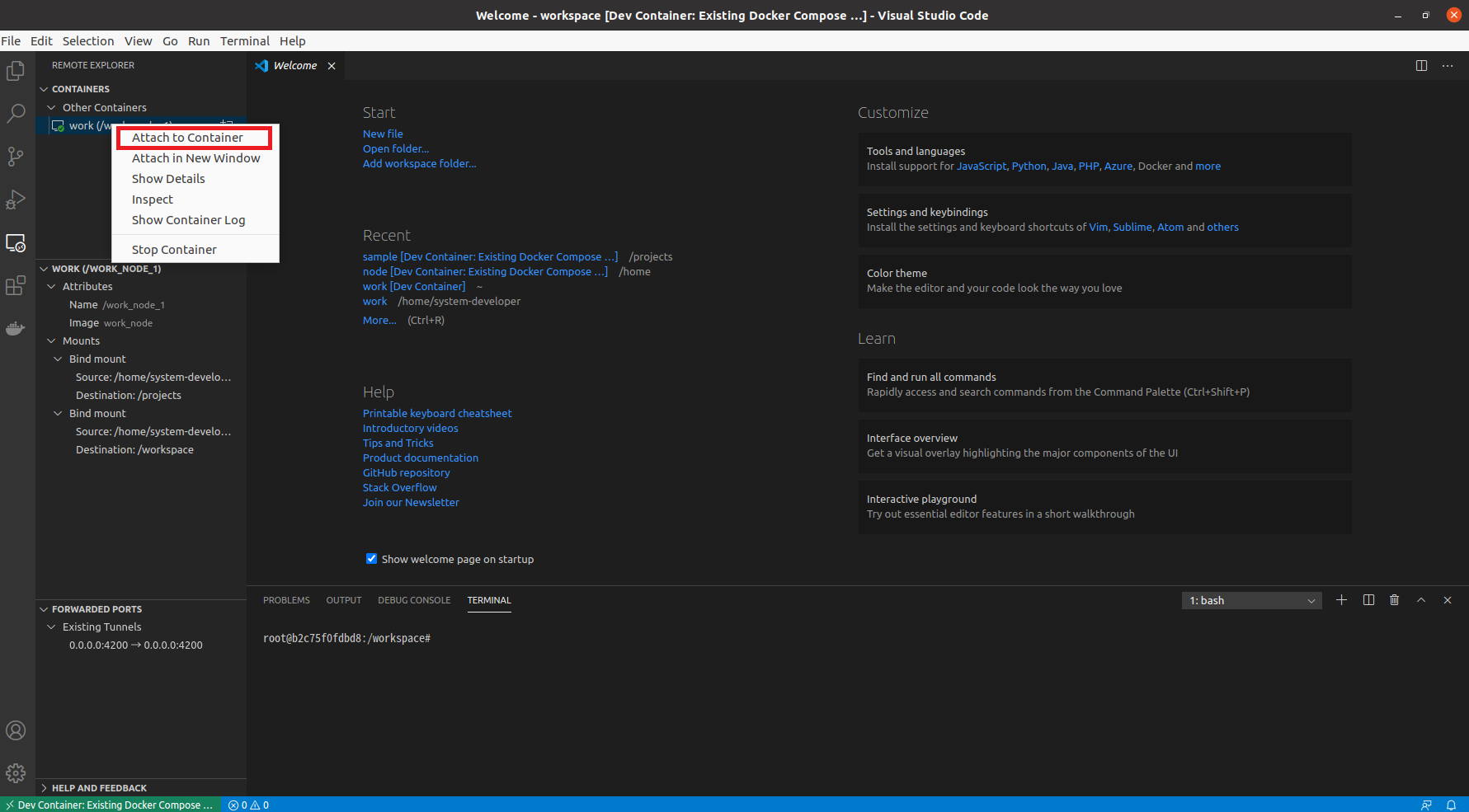
今回のDockerfile等から作成されたコンテナを右クリックし、「Attach to Container」をクリックします。
新しいウィンドウで開く場合は「Attach in New Window」を選択してください。
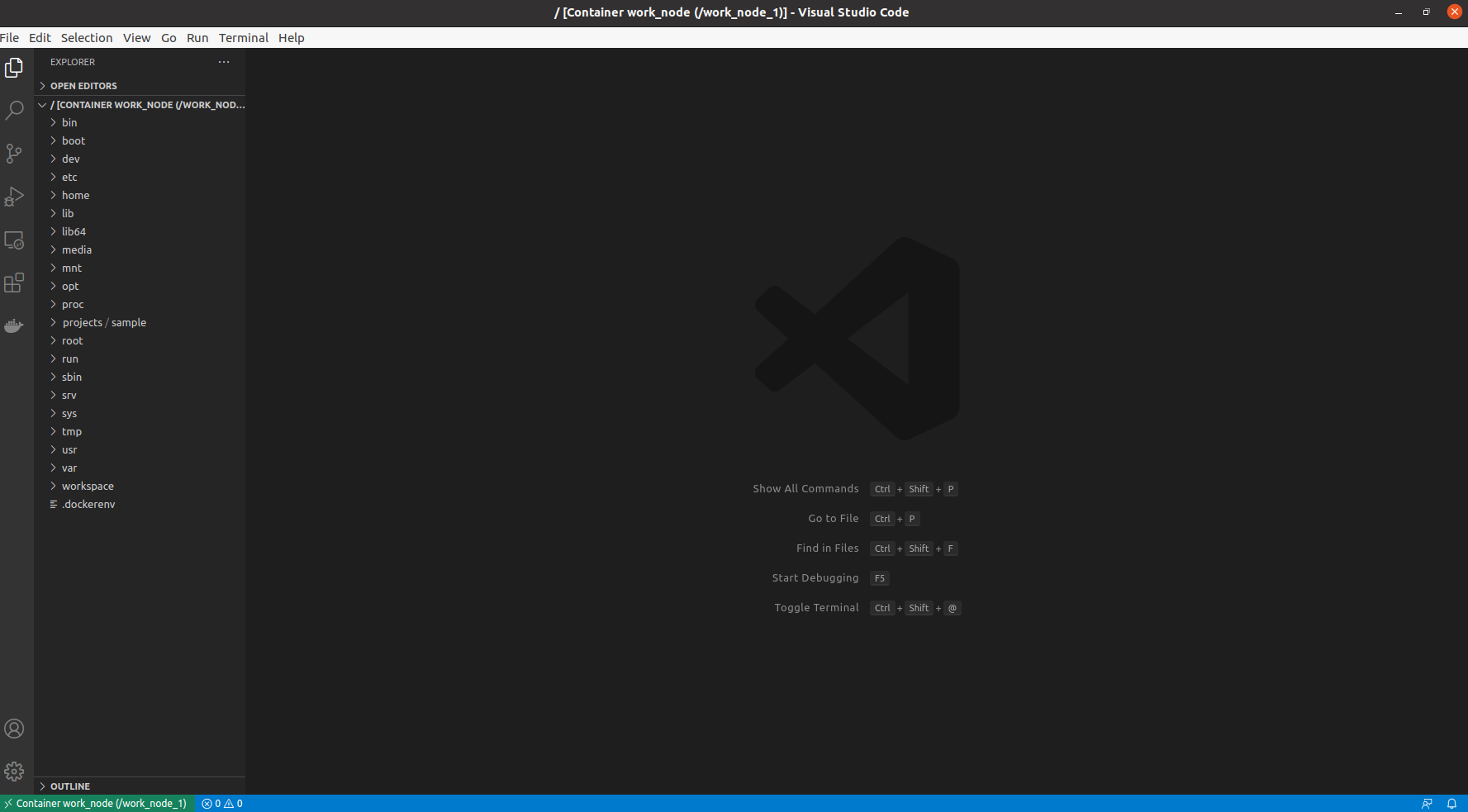
コンテナのディレクトリが表示されます。
メニューバーの「Open Folder」から今回の作業ディレクトリ「/projects/sample」を選択すれば作業開始となります。